As developers, we often turn to the console for logging and debugging. But did you know that it has so much more to offer? In this article, we will dive into 10 lesser-known functionalities of the console object that can help you streamline your development process and save time. From advanced logging techniques to browser-specific features, these tips and tricks will boost your productivity and make your debugging experience more efficient. Whether you’re a seasoned frontend developer or just getting started, this article will give you new insights and ways to use the console.
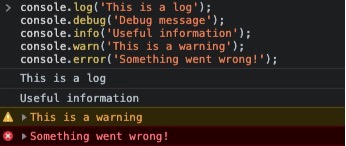
1. Logging levels
There are a few more logging levels apart from console.log(), such as console.debug(), console.info(), console.warn() and console.error(). They will all show different outputs.

2. Clear the console
As the name suggests, the clear method is used to “clear” the console. It removes all the previous output displayed on it. After you execute console.clear(), it’ll clear everything from the console output, and the text “Console was cleared” will appear.
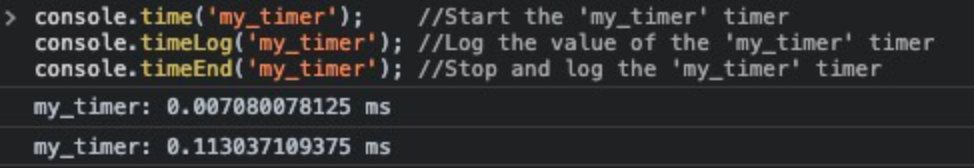
3. Measure time
console.time() is a quick way to check the performance of your code, but it should not be used for real benchmarking due to its low accuracy.

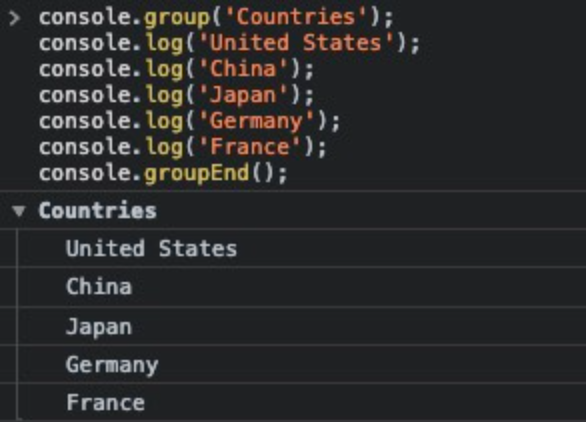
4. Group elements
console.group() allows you to group logs into collapsible structures and is particularly useful when you have multiple logs.

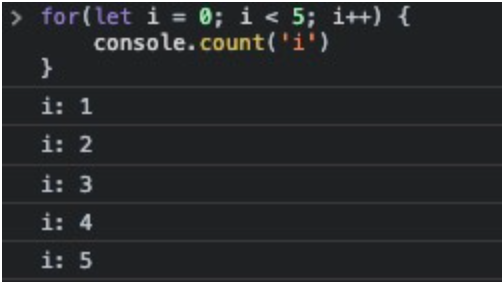
5. Count
You can use console.count() to count how many times a piece of code has been executed.

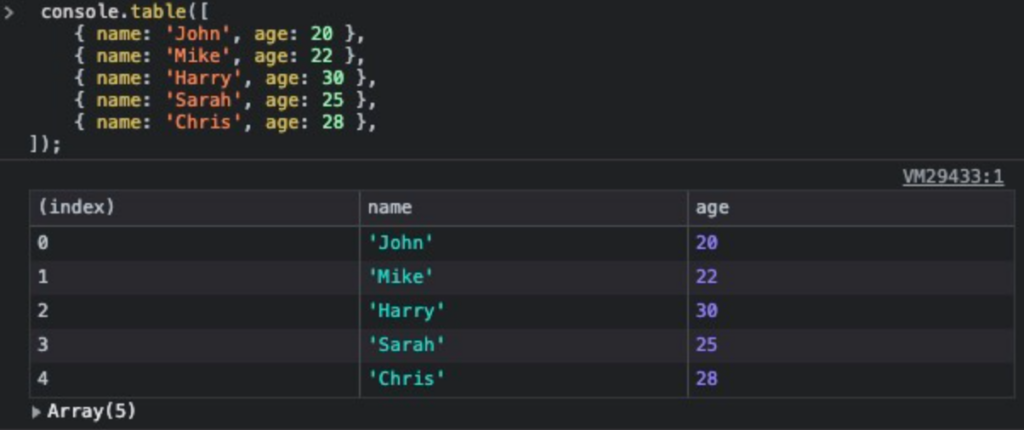
6. Display data using a table
The table method is used to display an array in tabular format. This method accepts an array as parameters and displays that array in the console.

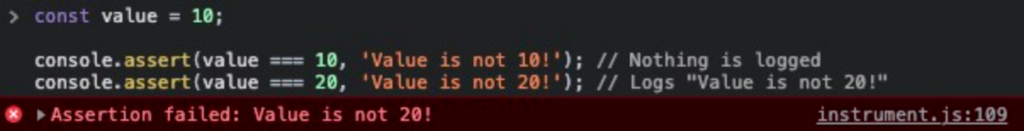
7. Assert values
The assert method is used to conditionally display an error in the console. The first parameter to the method is an assertion, and the second argument will be the message or object that needs to be displayed in the console if the assertion fails. If the result of the assertion is true, nothing will be thrown at the console. However, if it’s false, the second argument passed to the assert method will be displayed with an error.

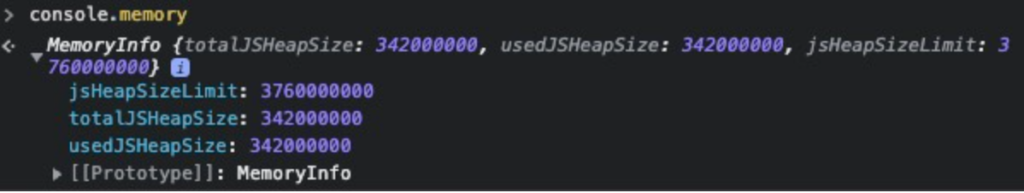
8. Console memory
The memory property in the console object stores the heapSize. It could prove useful while debugging performance issues.

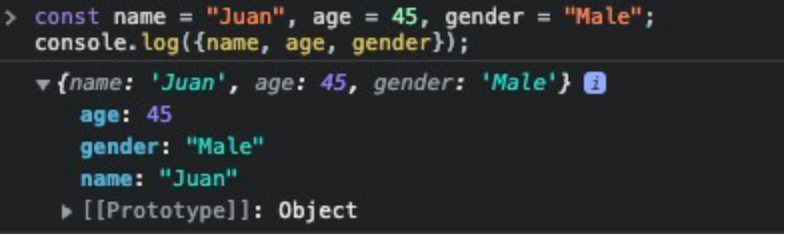
9. Object properties
ES6 allows us to define an object using variables. It will create the object with the property names using the variable names and the values using the variable values. The following will create an object with the variable name as a property name, making them easy to understand.

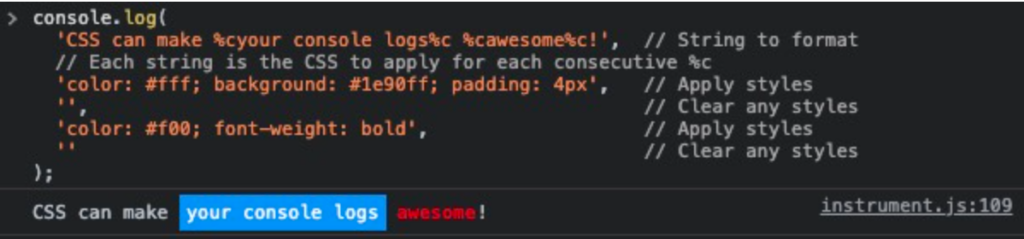
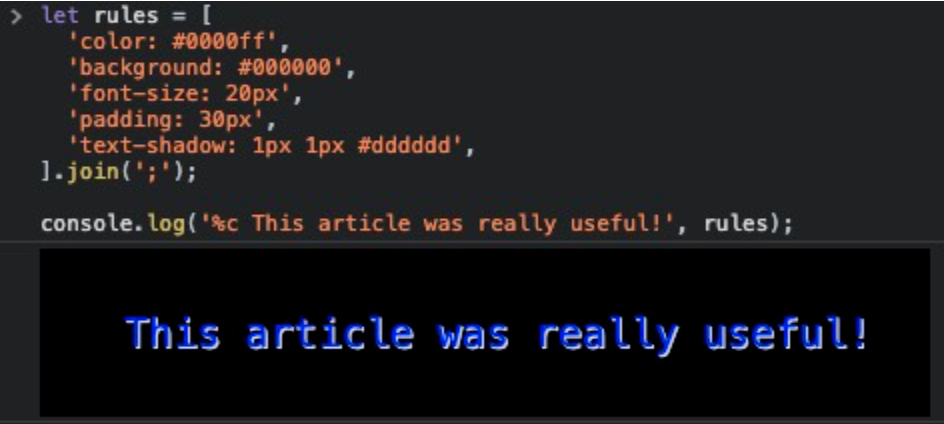
10. Custom console logs
User can add Styling to the console logs in order to make logs Custom. The Syntax for it is to add the CSS styling as a parameter to the logs, which will replace %c in the logs, as shown in the examples below.