The surge in mobile apps over the last years has changed some development patterns. We can now perform tasks on our mobile phones that used to be unimaginable a couple of years ago, forcing us to consider a wide array of aspects when building apps.
Today, there are many different approaches:
- Developing a responsive, full-web app
- Developing a mobile app with a hybrid framework
- Developing a native mobile app
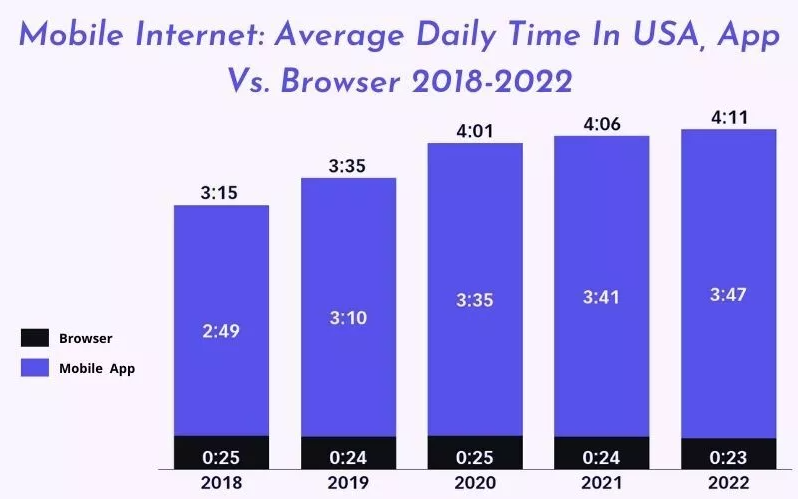
What’s the mobile user behavior like?
This graphic compares the average daily time spent on mobile apps and browsers. The first option is clearly the preferred one:

Now, what are the advantages of a mobile app?
There are many, but these are the most relevant ones:
The possibility of using some features without an internet connection.
Better flow and user experience or UX (they can receive notifications and leverage other features that aren’t as natively available in browsers).
Native support of phone components such as GPS, Camera, Accelerometer, Compass, Contacts, Calls, and Messages.
5 Reasons to Use React Native
There are many technologies and frameworks to develop native mobile apps, but in this article, we’ll share why we love using React Native at Patagonian.
- Multiplatform development: One of the main issues with mobile development is that there are two primary phone operating systems: Android and iOS. In the past, you had to write code with a specific technology or framework for each operating system. And since two independent development teams usually had to be used, the process was more costly and less efficient.
With React Native, you only need one development team and a single, unified code, which helps synchronize releases across different platforms, as it’s not necessary to propagate changes in different repositories. You make the changes in one place, and you can then compile the app both for Android and iOS. - JavaScript: React Native is more used and popular than other languages or frameworks such as Android SDK, Swift, Objective-C, etc. And since it’s based on JavaScript and supports TypeScript, it offers greater possibilities.
As JavaScript is quite lenient and leaves much to the developer’s interpretation, we always work with TypeScript because it enables better teamwork.
Also, having experience in React.js dramatically reduces the learning curve and, in some cases, even allows you to reuse code. - Open source: React Native is an open-source library. This allows any knowledgeable user to suggest changes or improvements.
Both React.js and React Native are maintained by a Facebook team, which gives this framework much more credibility than others. - Community: Despite being a relatively modern framework, React Native boasts a great community that answers questions and actively engages in debugging. Also, there are many pre-defined components that speed up development processes, such as Material-UI, Paper, Elements, etc.
- Hot reloading: If you want to change the code when working, you don’t need to reload the emulator. This significantly improves development times.
Additional infographic: React Native vs. Ionic vs. Flutter
Here’s some extra information that can be helpful. It’s a comparison between the most relevant hybrid frameworks at the moment: React Native, Ionic, and Flutter.
| Framework | React Native | Ionic | Flutter |
| First Release | March 26, 2015 | May 12, 2015 | Dec 4th, 2018 |
| Mobile app type | Cross-platform native-like apps | Hybrid apps | Reactive cross-platform apps |
| Coded in | JavaScript, TypeScript, JSX, Java,Objective-C, Swift | JavaScript, Typescript, HTML, CSS | Kotlin, Swift, Dart, C++ |
| Cross-platform applicability | Most of the codebase is reusablebut requires adaptation to a particular platform | Most of the codebase is reusable for different platforms | Most of the codebase is reusable across platforms and the web |
| App performance | Close to native (no WebView) | Moderate (WebView) | Almost native performance |
| User experience | Responsive | Suboptimal | Native |
| Compilation (iOS/Android) | Interpreter/JIT | JIT with WKWebView/JIT | JITAOT |
| UI elements | Native components | Web UI components | Proprietary widgets |
| Github Stars on July 22 | 104k | 47.7k | 143k |
| Android Market Share on July 22 | 4.77% of apps3.81% of installs | 3.31% of apps 0.95% of installs | 3.63% of apps 0.28% of installs |
| Most Popular Apps | Facebook InstagramNetflixUber | SworkitPacificaChef stepsNationwideMarketWatch | Google AdsAliBabaThe New York timesHamilton MusicalHackle |
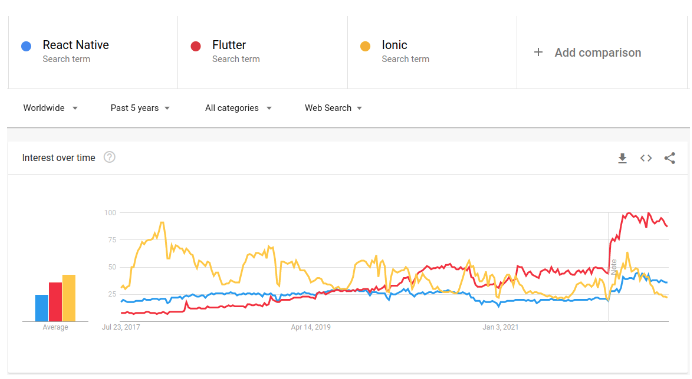
Which framework sparks the greatest interest in Google?

Conclusion
Now that a balance between speed and technical features is crucial when building a hybrid mobile app, we firmly believe that React Native is one of the best options on the market. And it still has much room for growth within the mobile developer community.
It’s also worth mentioning that Flutter has recently seen quite a lot of growth. But although it’s an exciting alternative, in our experience, it still lacks the maturity to reach the level of React Native.

